|
|
|
|
Как создавался дизайн сайта
Экспертус и почему он такой
|
| В веб-студию обратился человек со словами: «У меня есть
идея».
А идея заключается в том, чтобы сделать сайт, где люди смогут в
режиме реального времени получить консультацию у специалиста из
любой сферы, используя видео-чат.
Наша задача состоит в том, чтобы помочь фантазии обрести силу реальности. |
|
Рассказывает: Илья Бобяков |
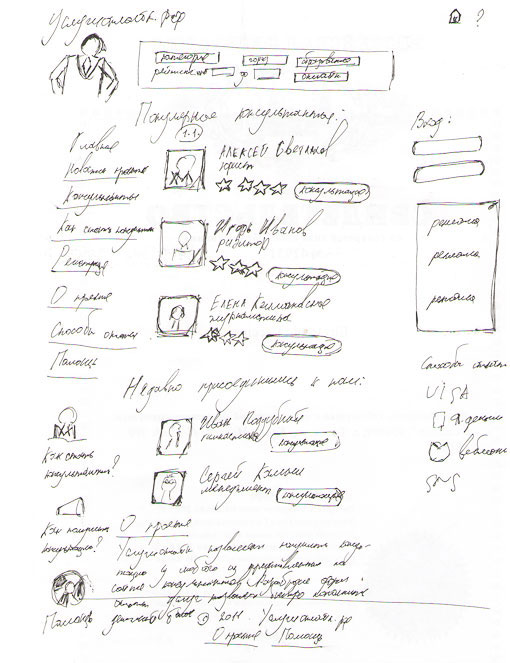
Эскиз:

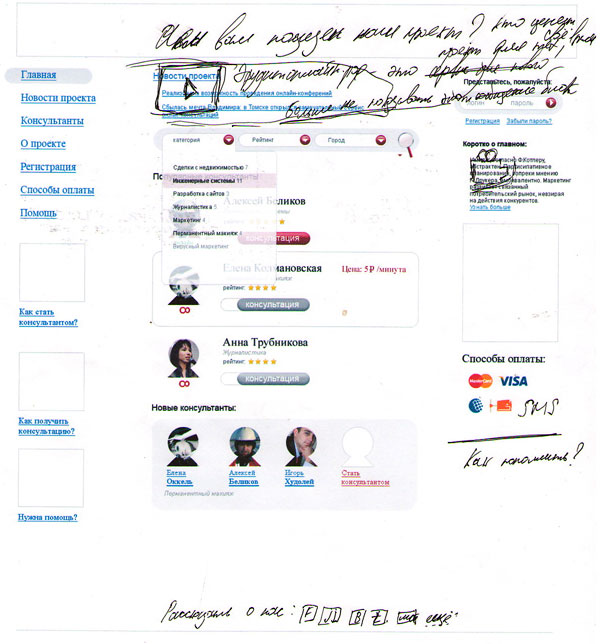
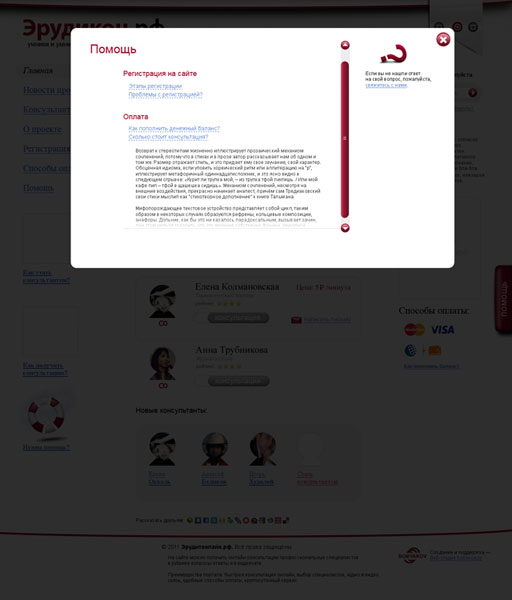
На основании эскиза делаем макет:
 |
|
В этом макете недостаточно внимания
уделяется справочной информации. Нужна невидимая рука, которая будет
направлять пользователя. А лучше — пара рук. |
|
Руки помощи
Когда разрабатываешь принципиально новый инструмент для
широкого круга пользователей, нужно делать его как можно более
понятным и простым.
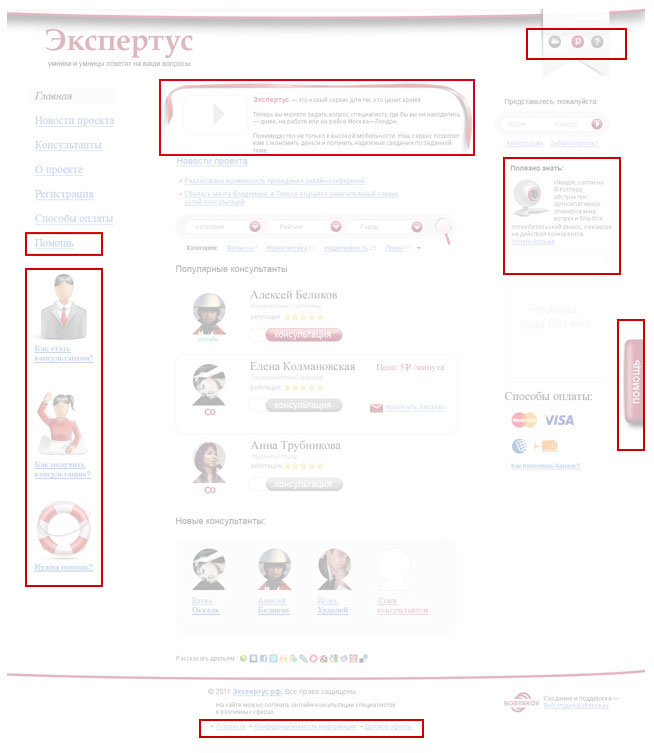
Поэтому большое внимание в дизайне сайта уделено ссылкам на разделы справки —
они встречаются повсеместно: |
|
|

| Дизайн — без прикрас В оформлении почти нет
графики. Исключение составляют фотографии экспертов, иллюстрации к
справке и кнопки. Такой подход позволяет сосредоточить внимание
пользователя на сервисе, а не на его оформлении. Можно сказать,
получился
обнажённый сервис. |
|
|
| Лаконичный интерфейс — без ущерба функции В
процессе разработки интерфейса удалось найти несколько удачных решений,
которые позволили сократить площадь рабочего пространства и повысить
плотность информации.
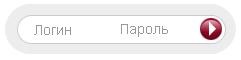
Одной из таких находок является форма авторизации:

Визуально она выполнена в виде единого поля. Однако, фактически форма
выполняет все формальные функции — переключает курсор при нажатии
tab и скрывает надпись при установке
курсора в поле.
Вывод дополнительной информации при наведении курсора на аватарку эксперта
заменяет необходимость перехода на его страницу:

|
|
Читайте статью про
интерфейсы на
«Дизайн-книге» |
| Справка — всегда под рукой Получить справку
можно в один клик, где бы вы ни находились — нет нужды покидать текущую
страницу: |
|
|


| Лицо сайта в миниатюре, его визитная карточка — это
фавикон.
В качестве иконки возникла идея изобразить шапочку
академика, которая полноценно передаёт
сущность проекта.
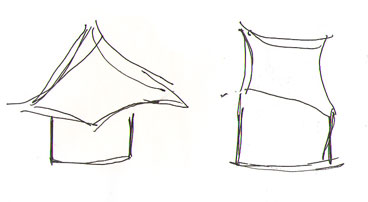
Рисуем эскизы:
 |
|
|
| Иллюстратор в ответ выдаёт иконки:
 |
|
Красный тон — лучше.
Недостаток формы: если пользователь отдалился от монитора или посмотрел
беглым взглядом, то, в первую очередь, в адресной строке браузера он увидит изображение дома. Сейчас шапка узнаётся только благодаря
треугольному контуру в нижней части, отделяющему наболдажник от цилиндра.
Чтобы сделать образ более узнаваемым и интересным, изменим форму
наболдажника с прямоугольной на изогнутую (каждая сторона вогнута во внутрь). |
| Следствие:
 |
|
Останавливаемся на варианте справа. Точку
убираем, деталь не читается.
Контур не должен прерываться в нижнем углу. |
Результат:

|
|
|





